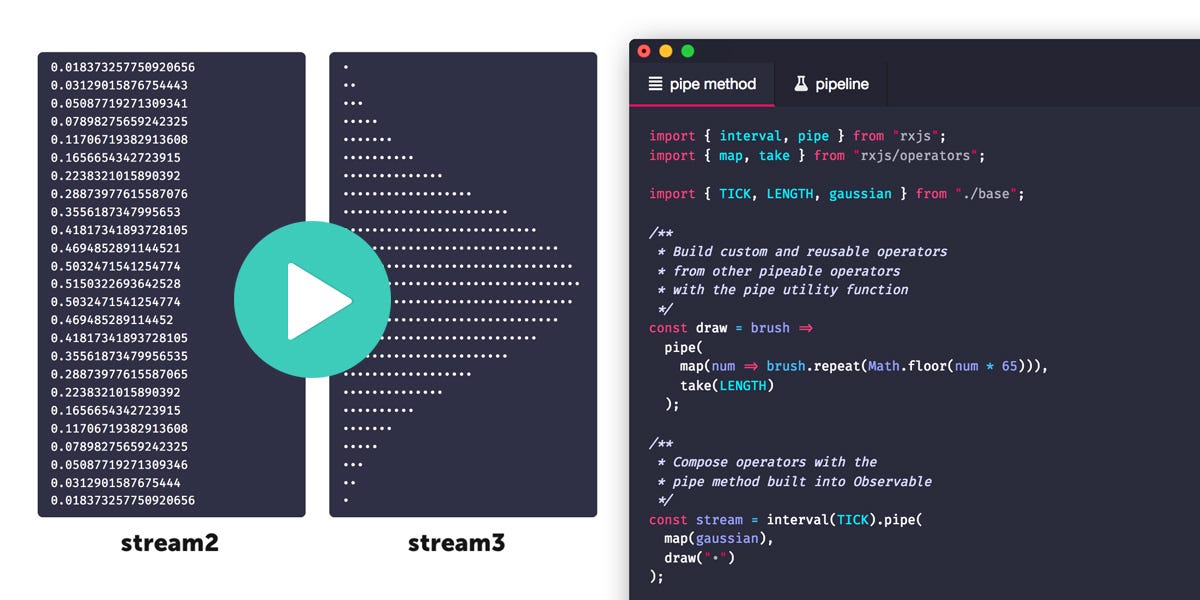
How to Use RxJS filter() - Make Your Applications More Reactive, Functional, and Declarative - YouTube

angular - Which rxjs operator should I use to get values from an observable array to filter based on an object property - Stack Overflow